Bouncy* Balls
Interaction | UI/UX | Spring 2022
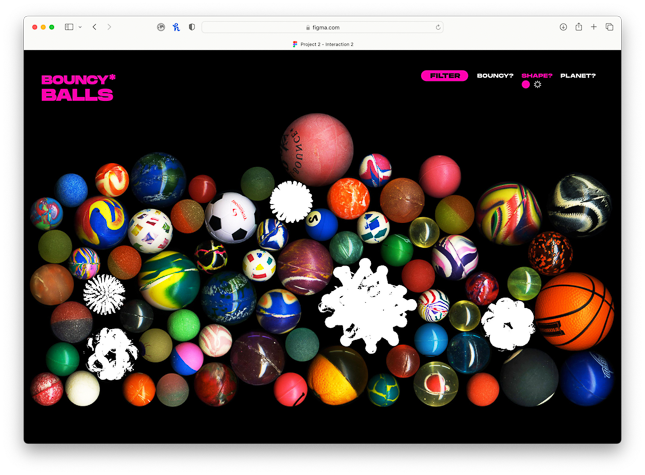
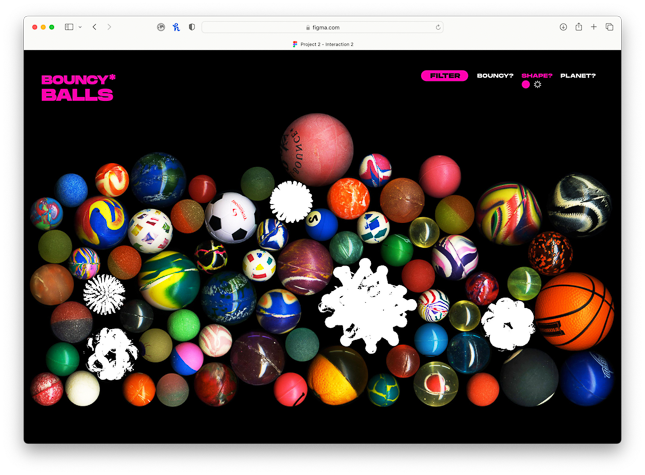
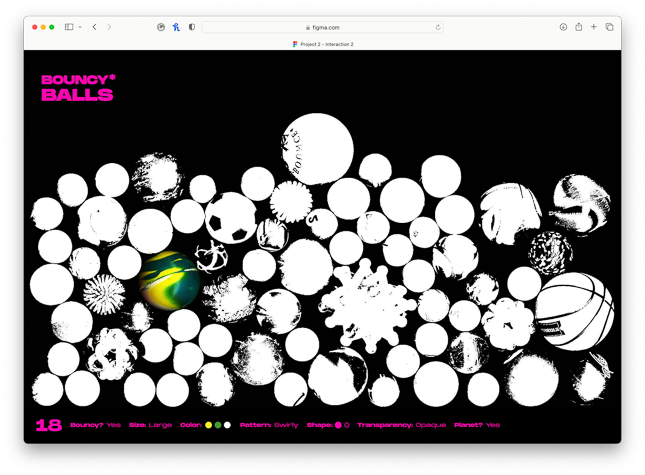
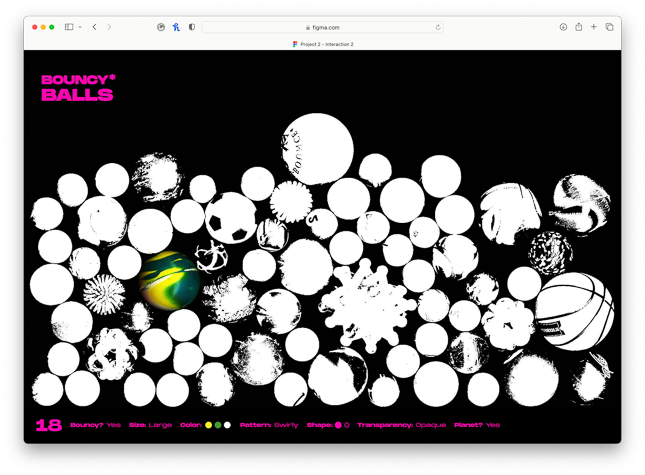
When tasked with picking a collection to digitize for a mobile and desktop website, the box of 71 bouncy balls I had collected during my childhood seemed like a visually interesting contender. The collection was categorized to allow for filtering and specialized data that appears when a certain ball is selected.
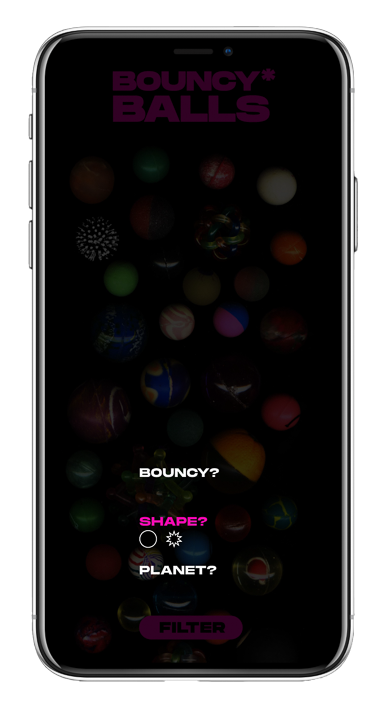
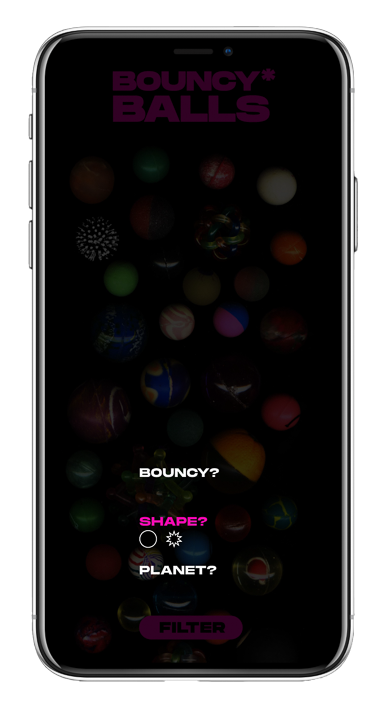
The visual impact of the balls was a driving factor in the design process. It was important to see the collection as a whole, but also to be able to focus on the uniqueness of an individual ball. Though most of the items in this box were, in fact, bouncy balls, some items did not bounce (ex: a marble). Therefore “bouncy” has an asterisk after it, which also is reminiscent of some of the star shaped objects in the collection.
This project was an introduction to filtering in web design and developed skills in the program Figma.
Explore the desktop site ︎︎︎
Explore the mobile site ︎︎︎
The visual impact of the balls was a driving factor in the design process. It was important to see the collection as a whole, but also to be able to focus on the uniqueness of an individual ball. Though most of the items in this box were, in fact, bouncy balls, some items did not bounce (ex: a marble). Therefore “bouncy” has an asterisk after it, which also is reminiscent of some of the star shaped objects in the collection.
This project was an introduction to filtering in web design and developed skills in the program Figma.
Explore the desktop site ︎︎︎
Explore the mobile site ︎︎︎